どうも。
年末年始でレイド乱数を実践してみましたが、乱数消費がやはり大変でした。
特定のコマンドを打ち続けること数時間。
これが自動でできたらどんなに楽だろう。
会社の後輩きしべはマクロコンを購入してトーナメント周回を自動化していましたが、当該のコントローラは「Homeボタンがマクロ登録できない」らしい。
↑マクロコントローラ確かこれ。これもだし、これ以外のコントローラどれもHomeはマクロ登録できない、らしい。
それに、マクロコンは記録させられるコマンド数に限りがある。。
何かいい方法ないかなー。とネットの記事を漁っていたらこんな記事見つけました。
error-astray.hatenablog.com
Arduino っていうラズベリーパイみたいな電子回路を使ってUSBコントローラ制御をしてやるぜ、というもの。
githubで色々な方が派生させており、動作するhexファイルをArduinoに書き込むだけで使える。
便利な世の中になりました。
今回も、自分への備忘録として残します。
装備
私の環境はこのようになっています
- Windows10マシン : プログラムをArduinoに書き込むため使用
- Arduino Uno : Amazonでスイッチサイエンスから出てるやつ(UNO R3 ATmega328P ATMEGA16U2)。今は販売されてない?
- USBケーブル : タイプA-Bのもの。ドンキで購入。
- USB変換コネクタ : タイプA to タイプC のもの。ダイソーで購入。
- AWS : プログラムの待ち時間を変更したり、自分でプログラム内容を書き換えたかったのでubuntuのマシンを作成。
AWSについては、もちろんローカルで環境作っても問題ありません。
ローカルを汚したくなかったので簡単に作成できるAWSを選択したのです。
書き込むプログラムは色々なところでアップされているので、それをArduinoに書き込むだけの簡単なお仕事。
私はWindows10マシンを使って書き込むことを選択しました。
Arduinoをマシンに接続し、ArduinoをDFUモードにします。
 ↑の赤枠の2本をショートさせてやる必要があります。
↑の赤枠の2本をショートさせてやる必要があります。
(通電さえできればいい。決してUSB変換コネクタなんかで通電させるべきではない。)
DFUモードにすると、不明なデバイスとして認識されます。
デバイスマネージャを開いてみましょう。
 「不明なデバイス」とありますね。
「不明なデバイス」とありますね。
ドライバが必要となるので、以下のサイトにアクセス。
dfu-programmer.github.io
「Downloads」にある「project files page.」のリンクを辿り、「dfu-programmer-win-0.7.0.zip」をダウンロードして展開します。
展開したフォルダはC:\tools とか適当なフォルダに置いておきます。
デバイスマネージャに戻り、「不明なデバイス」を右クリックして「ドライバーの更新」を押下。

検索方法を問われます。

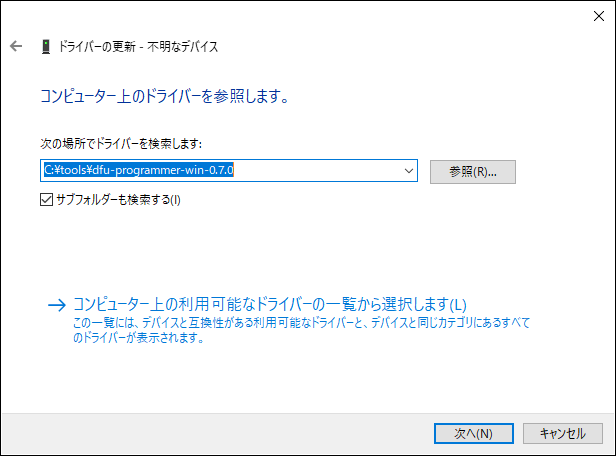
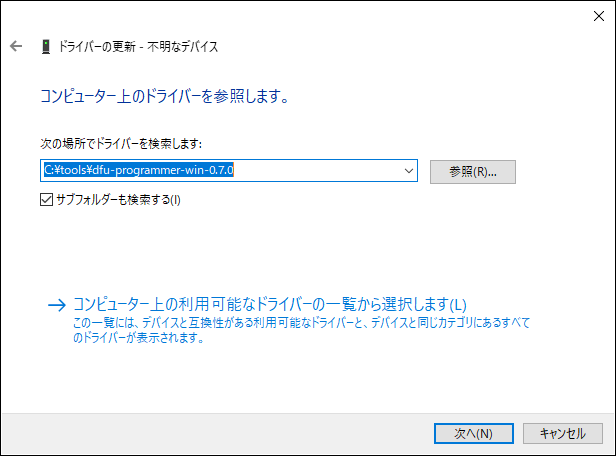
下の「コンピューターを参照してドライバーソフトウェアを検索」を指定。

先ほど配置したフォルダを指定して「次へ」を押下。

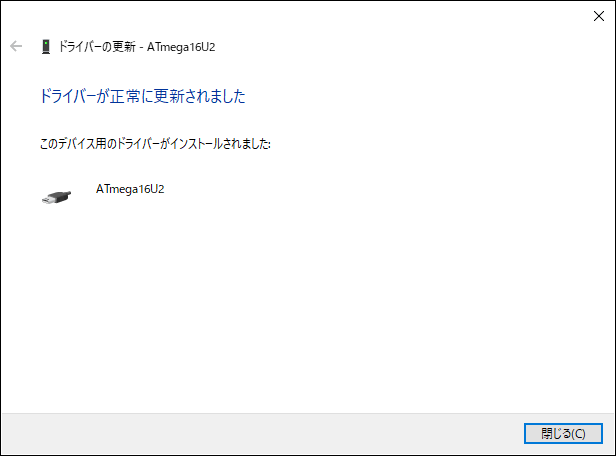
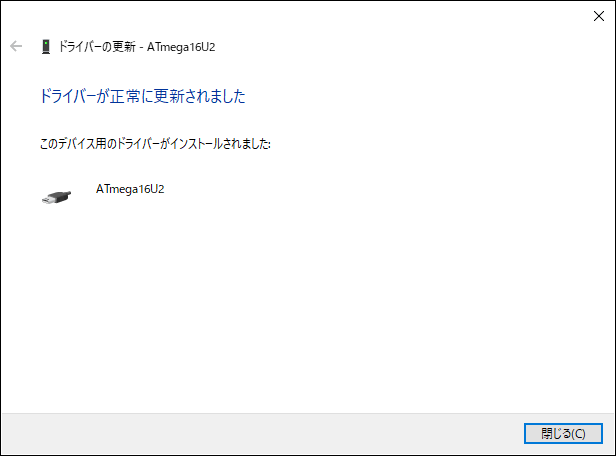
ドライバが見つかるので、インストールします。

インストール完了。

デバイスマネージャで反映が確認できます。
(一度反映されたら、以降はドライバインストールは不要です。)
書き込みのための準備が整いました。
では、試しにマジカル交換を自動で行うプログラム(見よう見まねで自分で作成してみた)を書き込みます。
github.com
ここからMagicalTrade_1_box.hexをダウンロードし、dfu-programmer.exeと同じフォルダに配置します。
配置したら、PowerShellを起動し、以下の通りコマンドを叩きます。
> cd C:\tools\dfu-programmer-win-0.7.0 (配置場所は適宜置き換えてください)
> .\dfu-programmer.exe ATmega16U2 erase
> .\dfu-programmer.exe ATmega16U2 flash .\MagicalTrade_1_box.hex
画面キャプチャはこんな感じ。

(ERRORとか出てるけど知らん。)
書き込みが完了したらUSBを抜いて、switchに接続したら操作が開始されます。
 自動化成功。
自動化成功。
やったぜ。
AWSでプログラムのビルド環境を作る
※AWSに関する詳細はここでは省くので、「AWSってなに?」って人は他の記事を見て勉強してください。
では、ビルド用のEC2を作成します。

「インスタンスの作成」を押下。

ubuntuを選択する。

当然ながら無料枠。

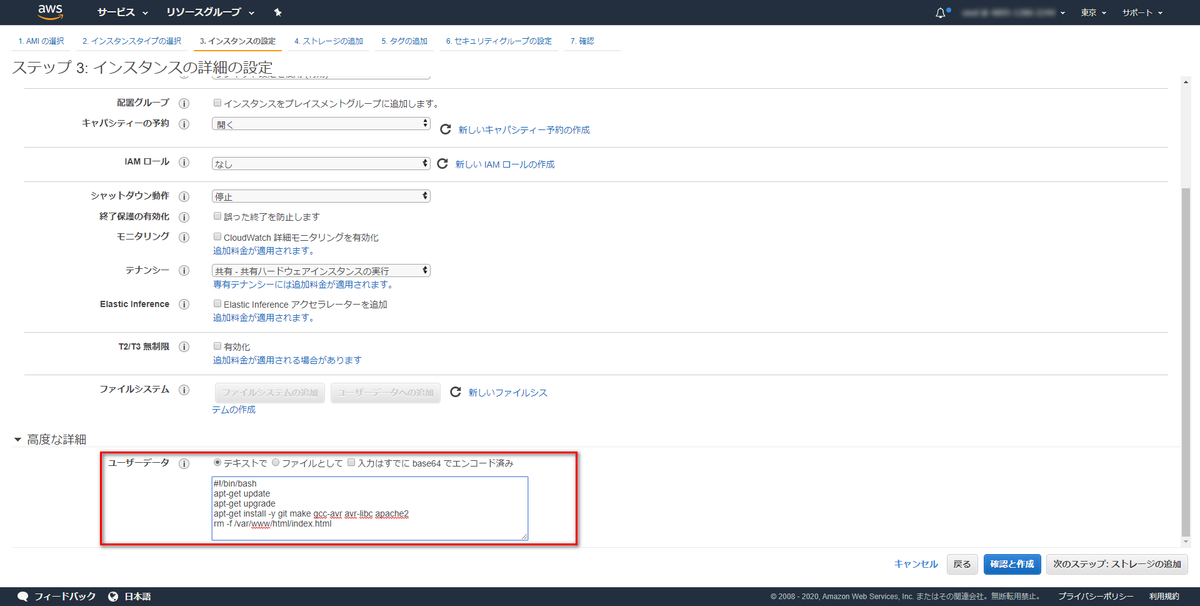
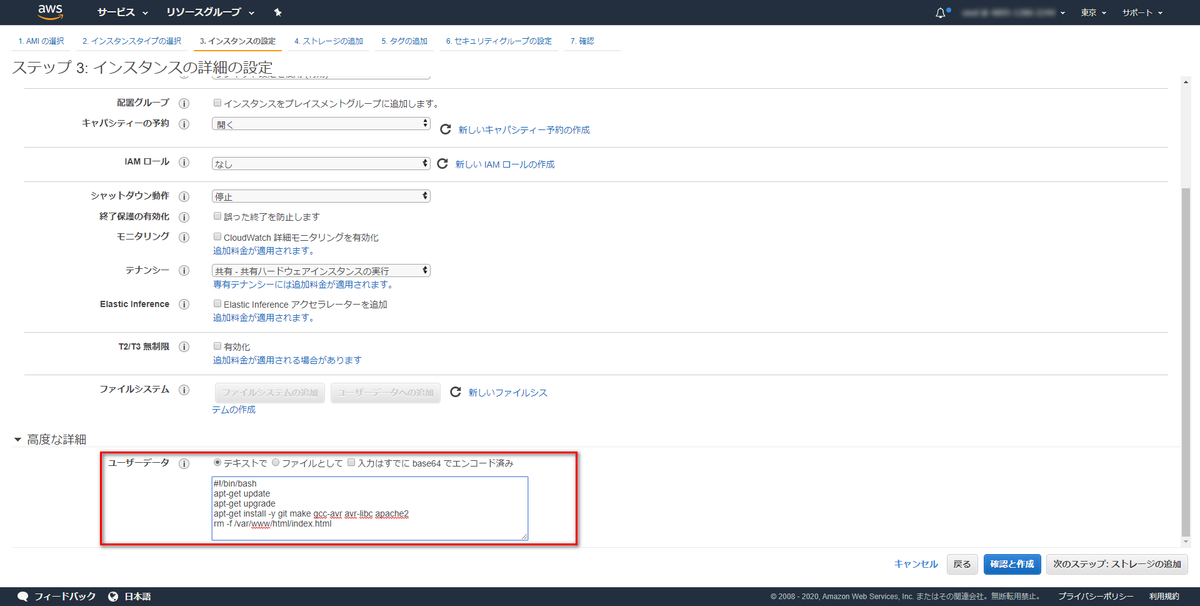
確認画面に進んだら、「インスタンスの詳細の編集」を押下。

下の方に「高度な詳細-ユーザーデータ」があるので、以下を記載します。
#!/bin/bash
apt-get update
apt-get upgrade
apt-get install -y git make gcc-avr avr-libc apache2
rm -f /var/www/html/index.html
※ ↑ファイルダウンロードは何でもいいですが、今回はwebサーバを立てて公開する手法を選択しています。
※ 別にユーザーデータ使わなくても自分で上記手順を実行すれば同じことはできます。

問題なければ「起動」を押下。

キーペアは好きにしてください。とりあえずここでは新規で発行。
ダウンロードできたら「インスタンスの作成」を実行。
作成が完了したら、セキュリティグループの編集をします。(webサーバ公開&ssh制限)

作成したインスタンスのセキュリティグループ名を押下。

インバウンドルールを編集し、「HTTP」を選択。
あとSSHはマイIPなど特定のIPだけ許可するよう変更します。
インスタンス設定はここまで。
次にサーバにsshでアクセスします。
以下のコマンドを実行。
$ mkdir poke
$ cd poke/
$ git clone https://github.com/smd877/Switch-Fightstick
$ cd Switch-Fightstick/
$ git clone https://github.com/abcminiuser/lufa
$ make magical-trade
$ sudo cp *.hex /var/www/html/.
makeの箇所は使うリポジトリによって指定方法が変わってくると思うので読み替えてください。
hexファイルをwebサーバ公開領域にコピーしてダウンロード可能な状態にしています。
あとはインスタンスのパブリックIPにアクセスすれば、ファイルをダウンロードすることができます。

ホラ、とっても簡単。
ちなみにwebサーバ立てなくてもscp等連携の方法は何でもいいです。
私はslackで連携していたりします。
(slack連携は1つ前に記事にしたのでそっちも見てみてね。)
smdbanana.hatenablog.com
私からは、以上です。







 10秒位あれば多分大丈夫。
10秒位あれば多分大丈夫。